 As everyone aware about Blogger label gadget/widget is a default sidebar widget which displays list/tags/category format in the form of alphabetical or in cloud manner.
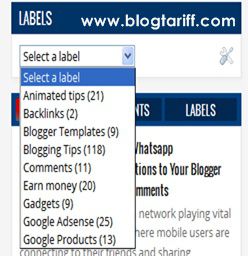
As everyone aware about Blogger label gadget/widget is a default sidebar widget which displays list/tags/category format in the form of alphabetical or in cloud manner.Earlier we’ve discussed about converting Blogger label into Cloud manner using animated style. By default Blogger won’t provides you by default or in any other way to make label/tags into drop down menu. Here in this tutorial we educate you about converting another way of converting Blogger label/tags into drop down menu.
What are the benefits from Blogger label/tags Drop down menu?
- You can easily save the space at Sidebar instead of displaying so much of list links/tags
- You can style you’re Blogger label/tags list into simple manner where user can easily identify and select their choice/relevant category
- Indirectly you’re giving a chance of reducing loading time of website/blog
- This is one of the best and SEO optimization technique for blogger blog health
Procedure for converting Blogger list/tags into drop down menu
Sign into your blogger accountSelect ‘Layout’ option from Blogger dashboard dropdown
If you’ve already created a Lable/tags widget or else create a new label widget showing different content tags widget and Save the template
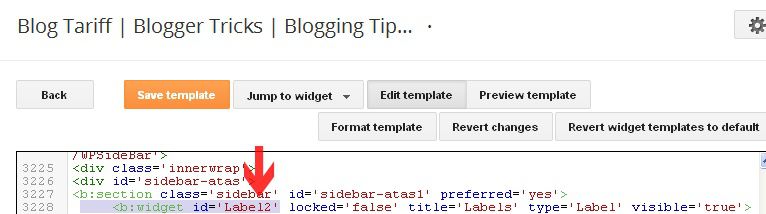
Note down the Label ID i.e Label1, Label2 etc.,
Go to Template and Click on ‘Edit HTML’
Now search for code
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
OR ELSE
 Click on Jump to Widget Tab on Top and Select Label ID (Noted earlier) for quick view
Click on Jump to Widget Tab on Top and Select Label ID (Noted earlier) for quick viewNow Expand the widget code and select the code starting from
<b:widget …. ending at </b:widget>
After finding this code replace it with the below code
<b:widget id='Label1' locked='false' title='Labels' type='Label'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <select onchange='location=this.options[this.selectedIndex].value;'> <option>Select a label</option> <b:loop values='data:labels' var='label'> <option expr:value='data:label.url'><data:label.name/> (<data:label.count/>) </option> </b:loop> </select> <b:include name='quickedit'/> </div> </b:includable> </b:widget>
After successful replacing the code ‘Save the Template’
That’s it you’ve done and view your experiment to show that you’re a professional blogger.
Code Customization:
Replace Lable1 ID value with your Label ID value (According to your Label ID value, 1, 2, 3 etc)Replace 'Lablels' with Title of your Drop down menu
If need Replace 'Select a Label' (With your category i.e SEO, Blogger Templates, Blogger Tricks etc.)
WATCH DEMO VIDEO ON YOUTUBE
Author Words:
Dear Reader if you enjoyed with our article then don’t forget to subscribe to us and also leave your valuable feedback on our Comment box (Blogger/Facebook). Please encourage Us.
Check more related posts:


This comment has been removed by the author.
ReplyDeleteThat was really an good informative article on this blog, found useful reading them
ReplyDeleteThanks for share
Best seo training, delivered with our domain experts digital marketing training in bangalore | seo training in bangalore check them out
Thank you for your post, I look for such article along time, today i find it finally. this post give me lots of advise it is very useful for me
ReplyDeleteretrica | | cat mario |superfighters 2 |